Les jeunes et le numérique #
Enjeux #
Selon un communiqué de la Société informatique de France, moins de 10% des élèves choisissent la spécialité Numérique et sciences informatiques (NSI) en classe de première, contre 25% en moyenne pour l’ensemble des spécialités.
D’après un sondage BVA, 92% des 12-17 ans possèdent un smartphone.
Pour stimuler l’intérêt des jeunes pour le numérique, il faut que ce qui leur est enseigné fasse écho au numérique tel qu’ils le pratiquent au quotidien avec leurs smartphones.
Ainsi, concernant la programmation, on doit leur faciliter la mise en œuvre d’interfaces graphiques dans leurs programmes ; en tant que débutants, ils n’ont accès qu’à l’austère et rebutante interface texte, nécessitant l’utilisation d’un clavier, bien loin de l’interface qui leur permet de manipuler leurs smartphones du bout des doigts. Les fonctionnalités réseaux doivent également leur être facilement accessibles, étant l’autre évolution majeure qui a fortement contribué à la démocratisation de l’informatique en général et des smartphones en particulier.
En outre, il doit leur être possible de programmer avec leurs smartphones et pour leurs smartphones, mais également de pouvoir partager leurs programmes aussi facilement qu’une photo ou une vidéo, notamment sur les réseaux sociaux. Plus tout cela leur sera facile, moins leur usage des réseaux sociaux les exposera à certains de leurs effets délétères (addiction, cyberharcèlement, pédocriminalité…).
Dans ce qui suit, vous verrez comment le toolkit Atlas (https://atlastk.org) permet de répondre aux défis ci-dessus. Plus bas sur cette page, ainsi que sur le site dédié au toolkit Atlas, vous trouverez de nombreux exemples de programmes que vous pourrez voir en action directement dans votre navigateur.
I. Des programmes avec une véritable interface graphique #
Les programmes s’appuyant sur le toolkit Atlas se présentent sous forme d’applications web et bénéficient donc d’une véritable interface graphique, mais en étant beaucoup plus facile à mettre en œuvre que les habituelles solutions de développement d’applications web, et d’interfaces graphiques en général. Le toolkit Atlas s’appuie sur HTML et CSS, abondamment documentés sous de multiples formes sur le web, tout en évitant le recours à JavaScript.
Le projet Zelbinium les guidera dans l’utilisation du toolkit Atlas pour créer leur propres applications connectées. Ce projet a notamment été initié afin que nos enfants utilisent leur smartphone pour créer des contenus originaux qu’ils pourront facilement partager via les médias sociaux, limitant ainsi leur exposition aux contenus trop souvent inappropriés propagés par ces derniers, comme expliqué dans cette page.
II. Une interface graphique sans avoir à la manipuler #
Selon le niveau des participants, si le langage utilisé est Python (langage de programmation retenu par l’Éducation nationale), il existe la bibliothèque EduTK qui permet de créer des exercices avec une interface graphique sans que la résolution de ces exercices nécessite de manipuler cette interface, comme détaillé dans cet article.
Un projet regroupant de tels exercices clefs en main a été lancé. Sa mise en œuvre se fait à travers deux sites, l’un destinés aux intervenants, l’autre aux participants. N’hésitez pas à l’utiliser, à proposer des idées d’exercices, à faire des suggestions, bref tout retour est le bienvenu (utilisez la page de contact).
III. Accéder à ses programmes à partir d’un smartphone #
Dés que l’on lance un programme s’appuyant qur le toolkit Atlas, son interface graphique s’affiche automatiquement dans un navigateur web. En-dessous de cette interface, on trouvera un code QR qu’il suffira de scanner avec un smartphone pour pouvoir utiliser ce programme directement avec ce smartphone. Nul besoin de déployer l’application sur un serveur distant, de configurer le routeur du réseau local pour ouvrir et rediriger un port, ou encore de configurer le smartphone pour le connecter au réseau local. Il suffit que l’ordinateur (qui peut être un smartphone) sur lequel tourne le programme ainsi que le smartphone qui y accède soient tous deux connectés à Internet.
IV. Partager l’accès à ses programmes #
Pour partager l’accès à un programme avec une connaissance, il suffit de leur envoyer son URL grâce aux boutons s’affichant en-dessous de l’application. Et plusieurs personnes pourront accéder à la même application en même temps, chacun avec son propre smartphone ; le multi-tâche et la gestion des accès réseaux sont pris en charge de manière totalement automatique et transparente par le toolkit Atlas.
V. Lancer les programmes de son smartphone #
Avec l'EDI de Replit, vous pourrez lancer et modifier vos programmes en utilisant un navigateur web, sans rien avoir à installer. Cette ressource web est compatible avec n’importe quel navigateur web moderne, dont ceux fournis avec les smartphones. Pour ces derniers, cette ressource est également disponible sous forme d’application native dans les magasins d’applications.
Les applications basées sur le toolkit Atlas peuvent être directement exécutées par le smartphone en utilisant Termux (Android) ou iSH (iOS), permettant ainsi de se passer de Replit
VI. Installation et mise en œuvre facile #
Le toolkit Atlas étant très léger (quelques dizaines de Ko) et sans dépendances, il pourra facilement être distribué avec les programmes qui l’utilisent. Le toolkit lui-même pourra être distribué sous forme d’archive compressée (ZIP) pouvant être directement utilisée sans nécessiter d’installation supplémentaire qui lui soit propre.
VII. Un outil libre et immédiatement disponible #
L’ensemble des composants logiciels constituant cet outil est disponible sous licence libre. Vous pouvez les télécharger librement, les adapter à vos besoins si nécessaire, et les diffuser tout aussi librement. Les exemples de mise en œuvre de cet outil sont également sous licence libre ; vous pouvez donc les réutiliser pour créer vos propres applications ou exercices. Rien ne s’oppose donc à ce que vous fassiez bénéficier vos élèves de cet outil dés aujourd’hui.
Remplacement d’une interface texte par une interface graphique #
Premier exemple #
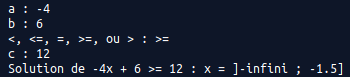
Prenons un exercice, en Python, dont le but est la résolution d’une inéquation du 1er degré. D’habitude, le résultat ressemble à quelque chose comme cela (cliquez sur l’image pour une démonstration en ligne) :
Voici le même exercice utilisant le toolkit Atlas (click sur l’image, bouton vert run, exercice z_1) :
C’est visuellement plus attrayant, et d’une ergonomie plus aboutie, grâce au formulaire permettant de modifier le paramètre de son choix sans avoir à ressaisir les autres.
Second exemple #
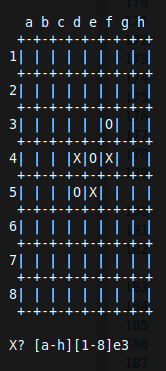
Autre exemple, le jeu du Reversi (ou Othello), toujours en Python. Ce jeu ressemblera habituellement à quelque chose comme cela (click sur l’image, et bouton vert run) :
On peut noter, outre l’aspect désuet, que l’interface texte nécessite de repérer, à l’aide de la grille affichée, la position à laquelle on désire placer le jeton, pour ensuite en saisir les coordonnées au clavier.
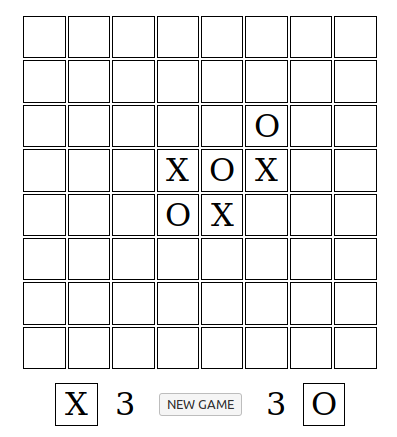
Voici la version avec le toolkit Atlas, qui permet de cliquer directement la position à laquelle on désire placer le jeton, ce qui est nettement plus ergonomique (click sur l’image, bouton vert run, entrée Reversi, click sur l’URL):
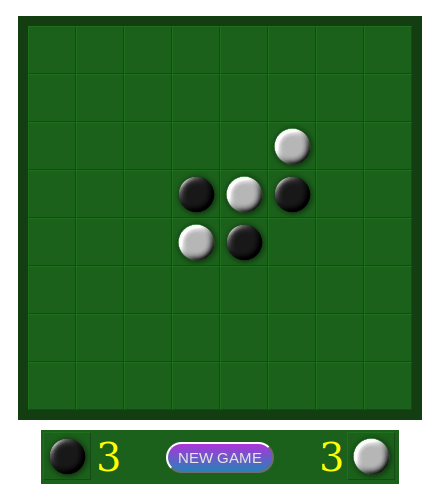
Et une autre version, plus avancée esthétiquement (même programme que ci-dessus, avec click sur le bouton Toggle layout) :
La tortue du langage Logo #
Également basée sur le toolkit Atlas, voici une adaptation de la fameuse tortue du langage éducatif Logo, grâce à laquelle les élèves peuvent facilement réaliser ce genre de figure (click sur l’image, bouton vert run) :
Redirection de l’interface texte vers une interface graphique #
Pour familiariser les étudiants avec l’environnement graphique, il existe la bibliothèque term2web qui affiche les fonctions Python print(…) et input(…) dans une page web, ce qui permet de formater le texte affiché par ces fonctions grâce aux CSS, rendant les programmes visuellement plus attractifs que lorsqu’ils s’affichent dans l’habituel terminal texte. Cette bibliothèque dispose d’un dépôt GitHub et d’une notice.
Liens #
- Pour toutes questions/suggestions/remarques…, n’hésitez pas à m’envoyer un message : page de contact ;
- cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème ;
- article sur l’intérêt de la modernisation des programmes et leur mise en oeuvre sur smartphones ;
- projet visant à proposer des exercices clefs en main :
- page sur la mise en œuvre du toolkit Atlas dans le milieu scolaire ;
- exemples d’exercices s’appuyant sur le bibliothèque EduTK :
- version simplifiée d’un des exercices de la série ci-dessus :
- term2web, une bibliothèque pour familiariser les étudiants avec l’environnement graphique :
- exemple de programmes d’appoint automatisant des traitements habituellement réalisés manuellement ;
- le toolkit Atlas : https://atlastk.org.